Faire sa première application pour l’EPS - tutoriel Studio code
Prise en main de l’interface. Conception et codage.
Tout le monde sait que l’éducation physique et sportive (EPS) est essentielle pour le développement des élèves. Mais comment intégrer le numérique dans cette discipline pour la rendre encore plus interactive et efficace ? Voici un tutoriel détaillé pour créer une application dédiée à l’EPS avec Studio Code. Ce guide, étape par étape, explique comment concevoir des compteurs événementiels, des visualisations de données en temps réel, et même des bases de données pour suivre les performances des élèves. Qui aurait pensé que coder pourrait dynamiser l’EPS à ce point ?
Plan
C’est parti ! N’hésitez pas à mettre les vidéos en plein écran.
1. Compteurs événementiels.
1.1 TUTO #1 : Mon premier compteur événementiel (compteur d’actions). 21’39"
EPS : Création d’un compteur évènementiel. Occurrence d’une action. Addition d’actions.
Conception : addition et positionnement d’objets dans l’interface : bouton, texte. Caractéristiques des objets.
Code : Additionner, soustraire, boucle conditionnelle, fonction.

Ex en rapport avec le tuto à remixer ou à regarder :
5 compteurs visibles ou non
8 compteurs au ratio visibles ou non
1.2 TUTO #2 : Variantes. Le 30/01/2021 21’45"
EPS : Compteurs avec ou sans bonus. Pourcentage d’efficacité.
Conception : des chiffres et des images dans les boutons, liste déroulante.
Code : calcul du Pourcentage d’efficacité. Intégration dans le calcul des listes déroulantes.

Ex en rapport avec le tuto à remixer ou à regarder :
Handball des images et des scores dans les boutons
Rugby : la ligne d’avantage= total et total avec bonus
Lutte coefficienter les scores
1.3 TUTO #3 : Visualisation, Export. Le 07/02/2021 34’46"
L’application utilisée pour le tuto
EPS : Progression de la balle vers la cible ( X contre X+X+...), visualisation en temps réel des résultats sous forme de "camembert" ou en "donuts.." (miam). Export des résultats en QR code. Récupération des résultats dans un tableur.
Conception : des tableaux, des graphes, générer un code QR, créer des écrans...
Code : Comment passer les résultats dans un graphe avec des options et exporter les résultats sous forme de QR code en utilisant une API. Passer d’un écran à l’autre.

Ex en rapport avec le tuto à remixer ou à regarder :
Miniratio : Grapher un pourcentage en "donut"
Un jauge avec objectif à atteindre
Passer un texte et des valeurs dans QRcode
Générateur de code QR
2. TUTO #4:Compteurs spatiaux. 37’45"
L’application utilisée pour le tuto
EPS : Dessiner des impacts dans différentes APSA (judo, badminton ,basket ,escalade...) et les compter.
Conception : charger des images. signaler une option active.
Code : Marquer un impact sur simple touché. Compter des impacts. Faire une boucle conditionnelle avec une variable. Gestion des propriétés des objets dans le code (invisible/visible). Dessiner des cercles et ajuster les propriétés dans un "canvas".

Ex en rapport avec le tuto à remixer ou à regarder :
Badminton zone avant et arrière avec bonus
Badminton Localiser différents types d’impacts
3. TUTO #5 : Compteurs temporels. 29’23"
L’application utilisée pour le tuto
EPS : Un calcul d’indice de nage en fonction d’une distance modifiable.
Conception : Start, stop, reset. Formater le chrono. Utilisation d’une liste déroulante.
Code : Mettre en route un ou des chronomètres. Relier Actions/Temps. Formater un timer "brut" en min/sec.

Ex en rapport avec le tuto à remixer ou à regarder :
Chrono Marche course
Tap Vitesse Vitesse instantanée (plus dur !)
4. TUTO #6 : Les bases de données. 17’45"
L’application utilisée pour le tuto
EPS : recueillir des résultats ( texte, nombre, ratio, temps...) d’une classe et les exporter dans un tableur
Conception : Des listes déroulantes, des sliders, des cases à cocher, des boutons radios, des boutons, visible, invisible
Code : Créer des bases de données, importer/exporter des données. Intégrer des données dans des listes déroulantes. Gérer des boutons radios ou des cases à cocher.
Vous pouvez m’envoyer vos productions. Votre nom et le lien de partage de votre application. Je me ferais un plaisir de les référencer ici
Envoyer par mail
La suite se fera sur APPinventor...Si vous êtes curieux, vous pouvez regarder ici.
INFORMATIONS
Beaucoup d’entre vous m’ont demandé de faire des petits tutoriaux pour apprendre la programmation.
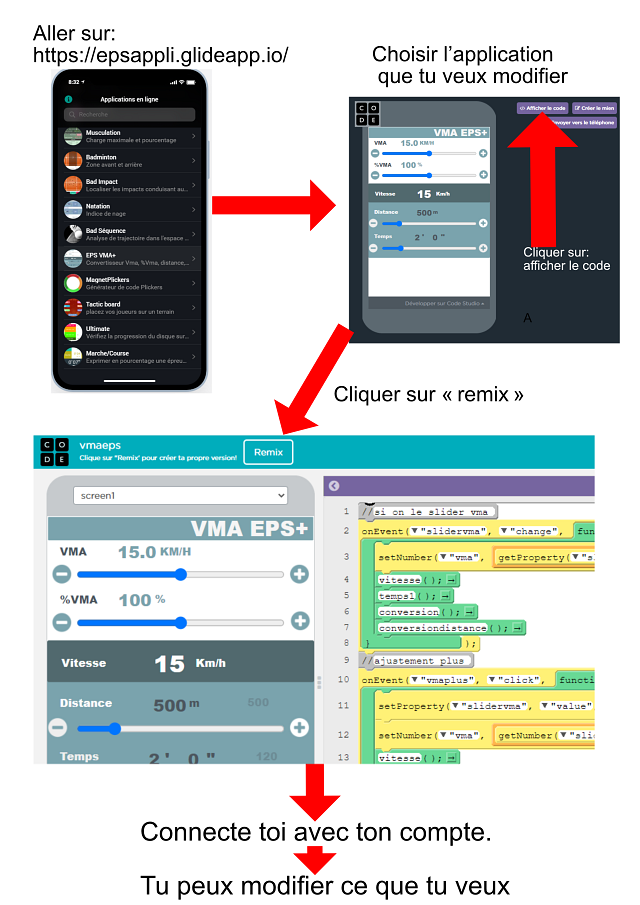
Ces 5 premiers tutoriaux (2h20 en tout) concernent principalement les débutants mais si vous êtes pressé vous pouvez "remixer" toutes mes applis et les mettre à votre sauce. Vous pouvez aussi uniquement regarder le code que j’ai commenté (en gris) pour se repérer. Pour voir toutes les applications disponibles, c’est ici ou là.
Pour les autres, ne partez pas en courant. Pour programmer, pas besoin d’être un cador en mathématiques. si vous êtes organisé, patient, un peu têtu, vous devriez pouvoir être un-e futur-e programmeur-se. En tout cas, si vous avez un projet dans la tête, il doit y avoir une solution.
Les sites internet utilisés pour construire les applis ici, sont dans l’esprit, peu intrusifs. A l’origine, ils sont destinés à l’apprentissage du code pour les enfants. En les détournant un peu, ils se révèlent suffisamment puissants pour répondre à nos contraintes (Gestion du temps, de l’espace, des événements....).
Je me place toujours du côté de l’élève.
Pour la gestion collective des classes, des applications comme idocéo, additio, numbers ou excel font parfaitement l’affaire.
J’attache de l’importance à l’ergonomie (nombres de boutons, leurs placements, les couleurs..). Comme je travaille en collège pial+ avec segpa, ulis, migrants, itep. ils sont parfois simples (mais jamais simplistes).
J’ai essayé :
- De faire simple et progressif.
- De prendre des exemples en rapport avec l’EPS.
- D’utiliser des outils peu intrusifs au niveau des données personnelles.
- Des outils reconnus pour leurs qualités et leur durée dans le temps.
Je reviendrais brièvement sur l’intérêt du numérique qui s’exprime en terme de plus value. C’est un outil, comme un cône, un tableau blanc, une consigne orale, un dessin, une vidéo, une fiche d’observation, rien de plus. Ses particularités sont surtout dans l’immédiateté des retours complexes et dans l’objectivisation des observables.
Gardez dans l’idée que l’important, c’est un temps moteur contrôlé. Le détour par le numérique n’a d’intérêt que s’il permet cela.
C’est à utiliser avec modération, discernement, en appui de votre enseignement.
Nous allons utiliser studio code dans un premier temps.
Le + : pas d’installation de logiciel. fonctionne sur tous les supports (téléphone, tablette, pc) et sur tous les OS (iOS, Windows, linux...).
Le - : Il ne fonctionne que connecté à internet.

Messages
1. insertion video dans application studio code, 27 janvier 2021, 16:16, par Duchemin Josselin
Bonjour.
Est il possible d’insérer une video directement dans l’application sans passer par un lien URL ? Un peu comme insérer une image.
1. insertion video dans application studio code, 27 janvier 2021, 18:55, par webjéjé
Non, pas à ma connaissance. Par contre, il gère les GIF (images animées). Si ta vidéo n’est pas trop longue, tu peux la convertir comme ici :
https://studio.code.org/projects/applab/dvNdWxojvpb8uzw-wi7d49d06Bt8rac6nqO285xkRhw
2. connexion internet, 2 décembre 2023, 15:03, par Despoux Romain
Bonjour
Peut-on faire fonctionner une"appli" studiocode sans connexion internent ? Si on ne veut pas faire d’envoi de données.
Merci !
Bien cordialement